Here are the 24 web design trends 2024 that we’ll be watching this year.
- The Rise of Minimalism
- The Return of Skeuomorphism
- The Power of Parallax
- The Beauty of Blended Backgrounds (Gradients)
- The Elegance of Exaggerated Design Elements in Web Design
- The Importance of Interactivity in Web Design
- The Magic of Motion in Web Design
- The Impact of Immersive Experiences
- The Future of Flat Design
- The Return of the Grid
- The Power of Whitespace
- The Beauty of Simplicity
What web design trends look like in 2024
If the past is any indicator, we can expect some amazing things! Here are just a few of the trends we think will be big in 2024:
Introduction
While many web design trends come and go, some remain incredibly popular year after year. In this series, we’ll explore the most popular web design trends for 2024, so you can stay ahead of the curve.
Usability is always a top priority in web design, but in 2024, we’ll see an increased focus on making websites easy to use on mobile devices. Responsive design will continue to be popular, allowing a website to adapt to different screen sizes. We’ll also see an increase in the use of colors and fonts that are easy to read on mobile devices. User experience is key. This is most definitely a web design trend that is a worthwhile follow.
Another significant trend in 2024 will be the rise of artificial intelligence (AI) and its impact on web design. With AI, we can create realistic 3D images, which can be used on websites and in other marketing materials. We can also use AI to create personalized user experiences by analyzing a user’s behavior and preferences.
Websites will also become more interactive in 2024 as we see the rise of voice search and virtual reality (VR). Voice search is a newer technology that allows users to search for information using their voices instead of typing keywords into a search engine. Conversely, VR is an immersive experience that enables users to interact with a website in a three-dimensional environment, making it a pivotal aspect of web design trends for 2024.
1. The Rise of Minimalism
What is minimalism? In web design, minimalism is a style that utilizes the bare minimum of design elements to achieve its goal. This can include using simple designs, fewer colors, clean lines, and open space.
Why is minimalism becoming more popular? In a world where we are continually besieged with images and messages, minimalism provides a much-needed respite. It allows us to focus on what is essential and eliminates distractions. Additionally, minimalist designs are often easier and faster to load, which is vital in our increasingly mobile world.
What minimalism trends can we expect to see in 2024? We anticipate a continued embrace of clean lines, fewer colors, open space, and simple designs. Moreover, developers will continue to focus on creating fast-loading websites that work well on mobile devices. This is a web design trend that should make everybody happy!
Examples (clockwise from top left): 1. Lights 2. Marc Hanslin 3. Studio Nido Architecture 4. Adami
2. The Return of Skeuomorphism
Skeuomorphism, a design philosophy that imitates the physical world in digital interfaces, is poised for a significant resurgence in web design trends for 2024. Defined by its approach to mimic real-world counterparts, skeuomorphic design elements blend familiarity and innovation, making them visually appealing and functionally intuitive.
Why Skeuomorphism is Gearing Up for a Comeback:
- Growing Digital Comfort: As digital devices become more ingrained in our daily lives, there’s a growing appreciation for designs that echo the physical world. This trend, already observed in audio and video software with interfaces inspired by tangible equipment, is ripe for web design adoption.
- Ease of Use: Skeuomorphism shines in simplifying complex interfaces. By presenting digital elements that mirror their physical equivalents, users find them more intuitive and approachable. This is especially true for websites that aim to replicate real-world experiences or functionalities.
- Playful and Engaging: When executed with finesse, skeuomorphic designs can inject a sense of fun and creativity into websites. This playfulness can transform a mundane interface into an engaging and memorable user experience.
- Comforting Familiarity: In an ever-evolving digital landscape, skeuomorphic elements offer a touch of familiarity and nostalgia. This connection can be comforting to users, fostering a sense of ease and connection with the website.
Despite its relative scarcity in current web design trends, we believe skeuomorphism has untapped potential. In the right context, skeuomorphic elements can significantly enhance a website’s design, user interface, and overall user experience. They offer a unique blend of the familiar and the innovative, making them ideal for web designs that aim to stand out while remaining user-friendly. Looking ahead, skeuomorphism could be a game-changer in how we approach web design, offering a harmonious balance between digital innovation and real-world reliability. This is a web design trend that we’re excited about pushing forward in 2024!
In this example, we showcase the Rhodes V-Rack, a prime illustration of skeuomorphic design in action. The V-Rack, designed with an exceptional focus on precision, takes its cues from the iconic Rhodes MK8 Analogue Preamp and FX circuit. Renowned for its imaginative and resonant sound, this software interface embodies the spirit of the original equipment in a digital format, exemplifying how skeuomorphism can bridge the gap between the tangible and digital realms.
3. The Power of Parallax
In web design, the parallax effect is a scrolling technique that creates an illusion of depth on a website. We create this effect by making the background image move slower than the foreground image, giving the impression that the background is further away.
While this scrolling effect has been around for a while, it continues to gain popularity in web design. If done tastefully, this web design trend will continue to grow in popularity over the next few years.
There are many reasons why designers are drawn to parallax scrolling. For one, it can add excitement and dynamism to a website. Additionally, we can use parallax to tell a story or create a narrative flow on a website. As more and more designers experiment with this technique, we are likely to see even more creative uses for it in the future.
Here are a few things to consider if you’re thinking about incorporating parallax scrolling into your web design. First, make sure that your website’s content is well-suited for this type of scrolling. If your content is too heavy or text-heavy, it probably won’t work well with parallax scrolling. Second, be careful to do it sparingly. Too much parallax scrolling can overwhelm users and make your website difficult to navigate.
If used properly, parallax scrolling can be a powerful tool for creating an immersive and engaging user experience. As we move into 2024 and beyond, we are likely to see even more designers experiment with this trend and push the boundaries of what’s possible with parallax scrolling.
Source: 1. Moooi 2. Cann 3. Louie Sellers 4. Dogstudio
4. The Beauty of Blended Backgrounds (Gradients)
Gradients are colors that shade into each other, usually starting with a light color and gradually getting darker. They’re often used in web design and can add a subtle touch of refinement to a site.
There are many different ways to use gradients in web design. We can use them as background images, buttons, text, and more.
One of the benefits of using gradients is that they can add depth and dimension to a design. They can also be used to create a sense of movement.
Another benefit is that we can use gradients to add interest to an otherwise plain design. When used correctly, they can help your website stand out from the rest.
If you’re considering using gradients in your web design, here are a few tips:
- Start with two colors that you want to blend. You can use a color picker tool to find colors that go well together.
- Choose the direction you want the gradient to go in. Gradients can go from left to right, top to bottom, or diagonally.
- Decide how light or dark you want the gradient to be. The more colors you use, the more gradual the transition will be.
- Experiment! Gradients are all about trial and error. Be bold and try out different combinations until you find something that looks awesome.
Source: 1. Piccolo Design 2. Memory Work 3. Haiku Haiku 4. Ava Dupree
5. The Elegance of Exaggerated Design Elements in Web Design
In the world of web design trends, what is old often becomes new again. We have seen a retro wave in the past few years, with designers looking back to the 1950s and 1960s for inspiration. Looking back in history has led to a revival of laissez-faire design, which celebrates simplicity and function over form. However, as we move deeper into this decade, we are starting to see a new web design trend emerge: exaggerated design elements.
This emerging trend is all about making a statement with your design. It involves using exaggerated proportions, bold colors, and unexpected illustrations to create an eye-catching and memorable look. This design style is often used in advertising and branding, as it can effectively grab attention and convey a message.
However, this web design trend is not just restricted to commercial applications. We are starting to see more and more websites adopt this style of design as well, especially as we advance into 2024. This is likely due to the fact that exaggerated design elements can help a website stand out in an increasingly saturated online landscape.
If you want to make a statement with your web design, consider incorporating some exaggerated elements into your site. Here are some things to keep in mind when doing so:
- Use proportion wisely: Exaggerated design elements can easily veer into caricature when not used in moderation. As such, it is crucial to use proportion wisely when incorporating this web design trend into your web design. Ensure that the overall look of your site remains balanced and professional.
- Be careful with color: When used judiciously, bold colors can add visual interest to your site. However, if overdone, they can quickly become overwhelming and off-putting. If you decide to use bold colors in your web design, be sure to use them sparingly and choose shades that complement each other well.
- Use illustration sparingly: Exaggerated illustrations can be a great way to add personality and charm to your website. However, too much illustration can quickly become overwhelming and muddle your message. When using illustration in your web design, less is more. Choose simple illustrations that support your overall message without taking away from it.
Source: 1. Grosse Lanterne 2. MetaMusique 3. Van Holtz Co
6. The Importance of Interactivity in Web Design
Interactivity has always been an important aspect of web design, but it is becoming even more critical as we move into the future.
As the world becomes increasingly digital, people crave more interaction and engagement from the websites they visit. To keep people engaged, web designers need to start incorporating more interactivity into their designs. Static, one-dimensional websites are no longer going to cut it in 2024.
Interactive web design is all about creating a website that reacts to and responds to user input. When a user visits a website, they should be able to interact with the site’s content in some way, shape, or form. This type of design helps create an engaging, interactive experience for users that results in increased visitors and more time spent on website pages.
Interactive design websites typically have features that allow users to interact creatively with content. Here are some of the benefits of implementing an interactive design style on your website:
- Enhanced User Experience: By creating an engaging experience for users, you can improve their overall satisfaction and loyalty. With interactive elements and rich content, your website can become more memorable and encourage users to stay longer and explore more areas of your site.
- Increased Engagement: Interactive websites keep users engaged by providing unexpected elements such as movement, animation, parallax scrolling effects, technology integration such as social media links, and more. These elements help boost engagement rates as well as lead conversions from visitors into customers.
- Greater Potential for SEO Benefits: Interactivity encourages valuable metrics such as bounce rates and average time spent on a page. These metrics are essential factors when it comes to SEO rankings, which gives you all the more reason to use interactive design features on your site!
The bottom line is that by investing in improved user experience through interactive design features, you’ll be able to stand out from the competitors’ crowd while enjoying many additional benefits, such as driving better leads with improved SEO ranking chances!
So if you want your website to be successful in 2024, make sure you start incorporating some interactive elements into your design! This is a web design trend we are keeping a close eye on.
Source: 1. Tree by Tree 2. Delve Architects 3. Gucci Beauty 4. Whiteboard
7. The Magic of Motion in Web Design
At Cider House, our designers are constantly exploring innovative ways to captivate and engage viewers. We are always looking for the best (and most helpful) web design trends. One of the most effective strategies we’ve found is incorporating motion into web design.
Adding motion to a design can guide a viewer’s eye, add depth and dimension, and infuse life into static elements. When used judiciously, motion can add just the right touch of enchantment to a web design, making it both engaging and memorable.
Here are some compelling examples of motion design in action:
- Interactive Backgrounds: Websites with subtle animated backgrounds can create an immersive experience. For instance, a travel site might feature a gently moving seascape, offering a serene and engaging backdrop.
- Hover Animations: Simple animations that activate when a user hovers over elements like buttons or images can enhance user experience. For instance, a button might appear to depress when hovered over, providing immediate visual feedback.
- Storytelling through Scroll: Websites that utilize motion to unfold a story as the user scrolls can be particularly captivating. For example, a history site might use parallax scrolling to reveal different historical events in a chronological sequence.
- Data Visualization: Dynamic graphs and charts that animate to reveal data can make information more digestible and engaging. A finance website, for instance, could use animated graphs to illustrate market trends.
If you’re looking for some motion design inspiration, these examples demonstrate how movement can be employed effectively to add impact and create a more dynamic user experience. As we move further into 2024, integrating motion into web design not only aligns with current trends but also opens up new avenues for creativity and user engagement.
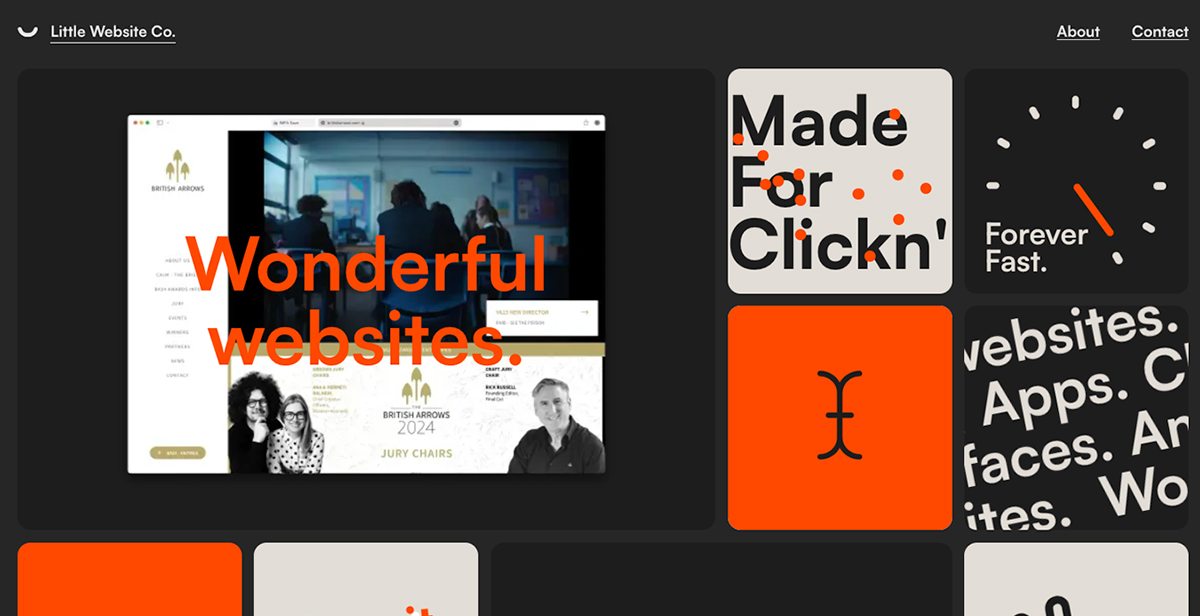
Sources: 1. DesignPlusMotion 2. HandyWritten 3. Cartier Discoveries 4. Little Website Co.
8. The Impact of Immersive Experiences
One of the most impactful, can we say, “immersive” web design trends we anticipate for 2024 is experiential sites. These sites leverage animation and transitions to create an immersive scrolling experience that takes users on a journey. Web graphics will also play a significant role in these sites, with designers using bold visuals to guide users through the experience.
Micro-interactions will also be vital in creating these immersive web experiences. By adding small animated elements to websites, designers can introduce an additional layer of interactivity and engagement. These micro-interactions can range from simple animations when a user scrolls down a page to more complex interactions that allow users to control the flow of information on a site.
Here are some examples to illustrate how experiential sites and micro-interactions can enhance user experience:
- Storytelling Websites: Websites for books or movies might use animations that mimic the unfolding of a story as users scroll, bringing the narrative to life.
- Educational Sites: An interactive timeline on a history website, where scrolling triggers animations that depict historical events, can make learning more engaging.
- E-commerce Experiences: An online store could use subtle animations when users hover over products, offering a more tactile and interactive shopping experience.
- Portfolio Websites: Creative professionals can use micro-interactions on their portfolio sites, such as animated thumbnails that expand or change on hover, providing a sneak peek into their work.
- Interactive Guides: A travel website might include an interactive map that animates to show travel routes or destinations as users explore different options.
In 2024, integrating experiential elements and micro-interactions into web design is one of the more fascinating web design trends we’ll be watching in 2024, offering opportunities for deeper engagement and a more memorable online presence.
Source: 1. Lewa House 2. Melbourne Showroom
9. The Future of Flat Design
Flat design is a minimalist design style that focuses on usability. It features clean, open space, crisp edges, bright colors, and 2-dimensional/flat illustrations.
Flat design became popular in the early 2010s as a reaction to the skeuomorphism trend, which involved making digital objects look like their real-world counterparts (e.g., buttons that look like they’re 3D). Full circle, right?
While flat design has been around for a while, it’s recently seen a resurgence in popularity. In 2023, we saw an increase in flat design style websites, and we expect this web design trend to continue in 2024 and beyond.
Here are some predictions for the future of flat design:
- More businesses adopting flat design: Many companies will likely embrace a flat design style for their websites and digital products. This style is user-friendly, visually appealing, and straightforward. Moreover, its compatibility with responsive design ensures your website looks good on all devices.
- Evolution into a more sophisticated style: Flat design is expected to evolve and become more intricate. We anticipate designers experimenting with new techniques, such as strokes and shadows, to introduce more depth and intrigue. We may also see increased use of animations and micro-interactions.
- Flattened skeuomorphism elements: A trend towards flattened versions of skeuomorphic elements is expected. For example, instead of a button that looks 3D, we may see a button with subtle shadows that give the illusion of dimensionality.
If you’re considering redesigning your website or creating a new digital product, flat design is worth exploring. It’s user-friendly, visually appealing, and straightforward – perfect for today’s users who desire quick, easily digestible information.
Source: 1. HPC Trading Co. 2. Infographic Design 3. Wizeline
10. The Return of the Grid – Say Hello to the Bento Grid
Grid systems are back, and they are here to stay! Designers have been using grid systems for years, but they fell out of popularity for a while. However, now they are making a comeback and being used more than ever.
There are many different types of grid systems, but the most popular one is the 12-column grid. This grid type is perfect for creating great responsive designs that work on all devices. Another benefit of using a grid system is that it helps to keep your elements aligned and organized. This technique makes your design look clean and professional.
The Bento Grid
When looking at web design trends for 2024, we’re looking at the Bento Grid becoming even more popular. This innovative approach to layout design transcends the conventional 12-column grid, offering a fresh perspective that aligns with the modern user’s browsing habits and aesthetic preferences.
The Bento Grid, inspired by the Japanese Bento Box, is characterized by its compartmentalized yet cohesive structure. It segments web content into distinct blocks or ‘compartments,’ each serving a specific purpose. This method not only creates a visually engaging layout but also enhances the user experience through its organized and intuitive navigation. Unlike the rigid structure of the traditional grid system, the Bento Grid offers a dynamic and flexible approach, allowing for a more creative and user-focused design.
This grid style is particularly effective in showcasing a variety of content types in a harmonious layout. It’s ideal for websites that require a balance between imagery and text, such as portfolios, e-commerce sites, and digital magazines. The Bento Grid’s adaptability also makes it a perfect fit for responsive design, ensuring a seamless user experience across different devices.
Moreover, the Bento Grid aligns with the current web design trend towards minimalism and clean design in digital spaces. It allows for ample white space, ensuring that each content element stands out, thereby reducing clutter and improving content readability. This approach not only elevates the aesthetic appeal of a website but also contributes to better user engagement and retention.
As we move into 2024, the Bento Grid is set to revolutionize web design, offering a blend of aesthetic appeal and functional design. It’s a trend that acknowledges the evolving needs of the digital audience, making it a crucial tool for designers aiming to create impactful and user-friendly websites, making this one of our favorite web design trends for 2024.
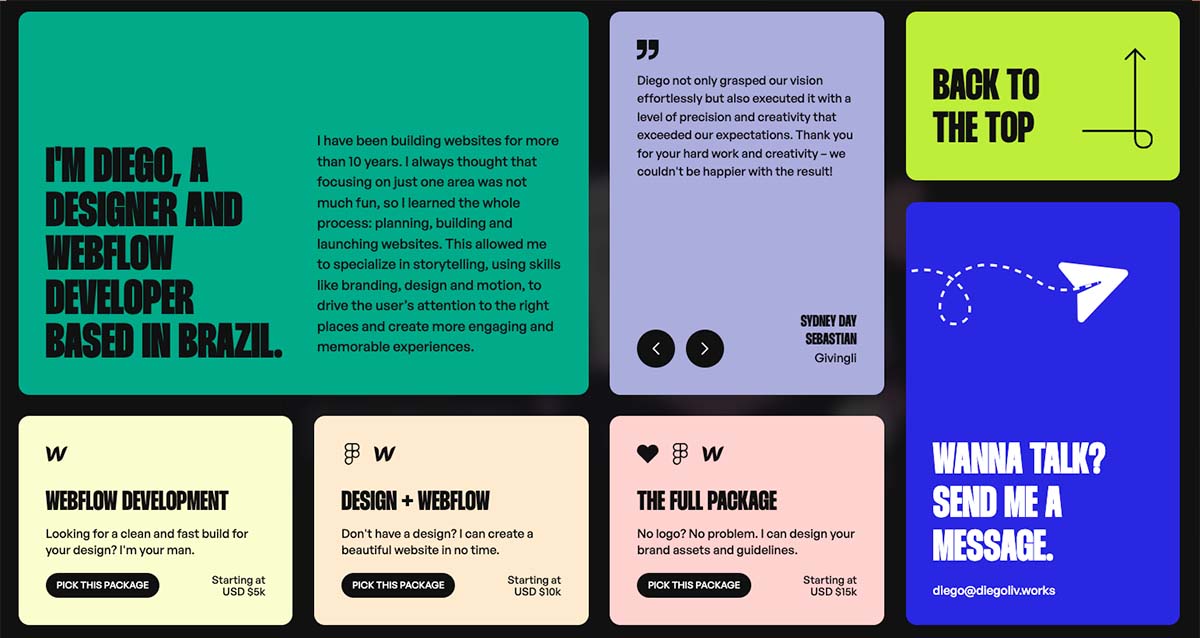
Source: 1. Vercel 2. Diego 3. AOKI – Horizontal Portfolio 4. Schoool
11. The Power of Whitespace
Simply put, whitespace is the space between elements on a page. In web design, it’s used to group content, separate sections, and add visual interest. And when used correctly, whitespace can significantly impact your site’s overall look and feel.
While whitespace is often associated with “empty” space, it doesn’t have to be. Well-designed whitespace should be active and purposeful. Here are a few examples of how you can use whitespace to improve your web design:
- Create a Visual Hierarchy: Utilize whitespace to guide the viewer’s eye through the layout, emphasizing key content areas and creating a clear, logical flow of information.
- Add Interesting Patterns and Textures: Instead of viewing whitespace as merely blank space, consider it as an opportunity to add subtle patterns or textures that can enhance the aesthetic appeal of the site without overwhelming the content.
- Help Users Focus on Specific Elements: Strategically placed whitespace can draw attention to specific elements, such as call-to-action buttons or featured products, by isolating them from other content.
- Enhance the Overall User Experience: Adequate whitespace can make a website feel open, fresh, and modern. It allows users to easily navigate and digest information, reducing cognitive overload and improving readability.
In 2024, as digital experiences continue to evolve, the role of whitespace in web design becomes more critical. It’s not just about aesthetics; it’s about creating a user-friendly interface that enhances content visibility and accessibility. Whitespace can be a powerful tool in achieving a balanced, well-structured web design that resonates with users’ expectations making this a web design trend to watch in 2024.
Source: 1. Basecamp 2. Ocean Cleanup 3. Florian Schulz 4. Built by Buffalo
12. The Beauty of Simplicity
Simplicity is one of the most important principles of web design. It can be defined as the quality or state of being calm and uncluttered. A simple website is easy to use and understand, with short and snappy navigation lists, well-organized content, and icons representing hidden functionality.
Why is simplicity so important? In a world where we are constantly bombarded with information and choices, simplicity helps us focus on what is most important. It also makes our lives easier by reducing cognitive load and increasing efficiency.
In the past, we often achieved simplicity through minimalism, prioritizing function over form. While minimalism is still an important part of simplicity, today, we also focus on creating beautiful and user-friendly interfaces.
As we move into the future, we can expect to see more simple websites focusing on delivering a great user experience. Sometimes we all have a tendency to overcomplicate things. Keeping things simple is a web design trend we can get behind. If you want to stay ahead of the pack, start thinking about how to make your website (and maybe your life) more simple and more user-friendly.
Source: 1. Kim Dero 2. Lulu and Isabelle Studio 3. Ollivere 4. Leen Heyne
13. The Importance of Mobile-First Design
The year 2024 marks the 17th anniversary of the release of the first iPhone. iPhone changed how we think about computing, and it ushered in the era of mobile devices. Talk about a web design trendsetter – the iPhone changed everything about web design and create a shift consciousness in regards to browsing the web.
Mobile devices are now ubiquitous and are used for a wide range of activities, from checking email to playing games to watching movies. Our use of mobile devices has had a profound effect on web design. In the past, designers would create a website and then optimize it for mobile devices. This process is no longer good enough.
Mobile-first design is a strategy where web design is created for mobile devices first and then scaled up to larger screens. This strategy has several key advantages:
- Improved User Experience on Mobile Devices: Since more users are accessing websites via smartphones and tablets, mobile-first design ensures that the website is optimized for these smaller screens, offering a better browsing experience for a large portion of the audience.
- Enhanced Performance and Speed: Mobile-first designs often lead to faster loading times as they encourage the use of optimized images and minimalistic design elements. Faster loading times enhance user experience and can contribute to higher SEO rankings.
- Streamlined Focus on Content: By focusing on the essential elements of a website first, mobile-first design often leads to a more content-focused and user-centric site. This helps in delivering a clear and concise message to the audience.
- Increased Reach and Engagement: With the growing number of mobile users, a mobile-first approach can help reach a wider audience. Mobile users are more likely to engage with a website that is optimized for their devices.
- Better SEO Rankings: Google has switched to mobile-first indexing, meaning it predominantly uses the mobile version of the content for indexing and ranking. Sites optimized for mobile have a better chance of ranking higher in search results.
- Simplified Maintenance and Consistency: Having a single responsive site that adapts to various devices, rather than separate mobile and desktop versions, simplifies maintenance and ensures consistency in content and design across all platforms.
- Future Scalability: Starting with a mobile-first design makes it easier to adapt and scale the website for future devices and screen sizes. It allows for flexibility in design and functionality as technology evolves.
- Enhanced Social Media Integration: Mobile users are more likely to share content on social media, and mobile-first designs can integrate better with social media platforms, increasing the potential for viral content and social engagement.
By prioritizing mobile-first design, businesses and designers can create websites that are not only visually appealing and functional on smaller screens but also strategically aligned with the current usage patterns and search engine requirements.
 14. The Rise of Chatbots
14. The Rise of Chatbots
In recent years, chatbots have become increasingly popular as a way to communicate with website visitors. A chatbot is a computer program that mimics human conversation and is often used to provide customer service or lead generation.
There are many benefits of using a chatbot on your website, including the following:
- 24/7 availability: Chatbots can answer questions or provide information 24 hours a day, seven days a week. Providing support 24 hours a day is especially beneficial for businesses with international customers or operating in multiple time zones.
- Quick responses: Chatbots can provide faster answers than human customer service representatives. Why? Because chatbots don’t need to take breaks, eat, or sleep!
- Cost savings: Chatbots can be less expensive than traditional customer service channels like call centers.
As chatbots become increasingly common, ensuring that your chatbot is designed for success is crucial. Here are some tips:
- Keep it simple: The best chatbots are designed to handle simple tasks like providing information or answering FAQs. If you make your chatbot too complex, it will likely fail.
- Use natural language processing (NLP): NLP is a field of artificial intelligence that enables computers to understand human language. Using NLP, you can train your chatbot to understand the different ways that people might ask the same question. This “training” will make your chatbot more effective at providing the correct answer.
- Use data: Chatbots can collect valuable data about your customers, including their preferences and interests. You can use this data to improve your marketing and sales strategies.
If you’re considering adding a chatbot to your website, there are many different platforms you can choose from, including Microsoft Bot Framework, Amazon Lex, and Google Dialogflow.

15. The Power of Personalization
Personalization is one of the most powerful tools a website owner has available. By definition, website personalization is the process of tailoring the content and design of a website to an individual user’s preferences. In other words, it’s creating a unique experience for every person who visits your site.
Why should I go to the trouble of personalizing my website when I can create great content that appeals to everyone? The answer is simple: because it works. A study by Adobe found that 78% of consumers are more likely to buy from a retailer that offers personalized experiences.
Think about the last time you were on a website and felt like the company really “got” you. Did they recommend products based on your previous purchase history? Or did they show you relevant content based on your location? Whatever it was, it made you feel good, and more importantly, it made you want to come back.
That’s the power of personalization.
Ready to take a deep dive into website personalization? Watch the video below.
16. The Importance of Voice Search
Google says that 20 percent of mobile searches are voice searches. In addition, Comscore says that 50 percent of all searches will be voice searches by 2020. So, voice search is not only widely used, but it’s on the rise.
Now is the time for businesses to start optimizing for voice search if they want to stay ahead of the curve. But what exactly is voice search? Voice search is a type of search where you use your voice to find what you’re looking for online.
For example, instead of typing “pizza delivery near me” into a search engine, you would say, “Hey Siri, find me a pizza place that delivers.” Then, Siri would bring up a list of nearby pizza places that deliver.
These results may not seem like a big deal, but it’s actually a game changer for businesses. That’s because people use different language when speaking than when they type.
For example, when people type into a search engine, they might use abbreviations or acronyms (ex: “Pizza place in NYC that delivers late night?”). But when people speak their searches, they use natural language (ex: “Find me a pizza place in New York City that delivers late at night”).
Businesses need to optimize their websites for natural language if they want to be found via voice search. The process can be tricky because it involves understanding how people speak and what they’re likely to say when searching for your business.
Here are a few tips on how to optimize your website for voice search:
-Use long-tail keywords: Long-tail keywords are longer and more specific than traditional keywords (ex: “Pizza delivery near me” vs. “What is the best pizza delivery near me?”). Since people tend to use natural language when doing voice searches, long-tail keywords are more likely to be used in a voice search than traditional keywords.
-Use structured data markups: Structured data markups help Google understand your website better and make it more likely that your website will appear in relevant searches. If you want your website to show up in voice search results, you need to make sure your website has structured data markups.
-Think locally: When people do voice searches, they often include location information (ex: “Pizza delivery near me”). If you want your business to appear in voice search results, you must ensure your website is optimized for local SEO.
Following these tips will help ensure that your business shows up in voice search results and that you stay ahead of the curve when it comes to web design trends.
 Source: Pexels
Source: Pexels
17. Big, Bold Fonts
As we move into 2024, we’ll likely see more big, bold fonts in web design. This web design trend has been slowly building over the past few years and shows no signs of slowing down, aligning with the web design trends for this year.
There are a few reasons for this trend. First, big text is attention-grabbing. In a world where we’re constantly bombarded with information, big fonts can help your message cut through the noise.
Second, big fonts are easy to read, even on small screens. With more and more people accessing the web on their phones, this is a valuable asset.
And finally, we can use big fonts to create a sophisticated look. When used sparingly and in conjunction with other design elements, they can give your site a high-end feel.
If you’re considering using big fonts in your web design, there are a few things to remember. First, don’t go overboard — too much big text can be overwhelming. Second, choose your fonts carefully. Some fonts are better suited for large text than others. And third, consider using big fonts for headlines or short blocks of text rather than for your entire site.
Big fonts are a powerful tool that can help you grab attention, improve readability, and create an upscale look for your website. Used judiciously, they can take your site to the next level, especially in the context of the evolving web design trends for 2024.
Source: 1. Basic Moves 2. Corentin Bernadou 3. Demo Festival 4. Florian Monfrini
18. Website Load Time and Page Speed
Websites are slow to load. The average website load time is 19 seconds (YIKES!). That’s a long time, especially considering that 40% of people will abandon a website that takes longer than 3 seconds to load. And if we talk about mobile, a whopping 53% of visits are abandoned if a mobile site takes longer than 3 seconds to load.
And according to Google, a 1-second delay in page load time can result in a 7% loss in conversions. So, seconds make a difference when it comes to website load time and page speed.
Several factors contribute to slow website loading. One is large images. Images that are not properly sized or compressed can take longer to load. Another factor is code bloat. Bloat happens when too much unnecessary code is on a page, which can make the page slower to load. And finally, third-party plugins and scripts can also slow down a website.
There are several ways to improve website speed and page load times. One is to optimize images before you upload them to your website. This includes sizing them properly and using image compression tools to reduce the file size without sacrificing quality. Another way to improve website speed is to minify code. Minifying code involves removing unnecessary characters, such as whitespace, comments, and redundant code. Finally, you can improve website speed by loading third-party plugins and scripts asynchronously or using a content delivery network (CDN).
By following these tips, you can ensure that your website loads quickly and provides an enjoyable experience for your visitors. No one want to wait for a website to load. This is one web design trend we can get behind, for sure!
 19. Captivating Hero Images
19. Captivating Hero Images
The term “hero” is used in web design to refer to a large, full-width image with significant visual impact. A hero image is a large web banner, often featuring text, placed prominently on a web page, generally in the front and center. Hero images are usually accompanied by text, a headline or tagline, and sometimes a call to action.
The use of hero images has become increasingly popular in recent years as designers have become more aware of the importance of visual impact on web pages. Hero images are typically large and full-width, often the first thing visitors see when they load a web page. As such, hero images play an important role in creating an immediate visual impact that can grab visitors’ attention and encourage them to stay on the page. For small businesses and solopreneurs (like, for instance, a massage therapist), they are a great way to introduce yourself.

Source: Massage by Leisa
There are many different ways to use hero images on your website. One common web design trend is to use text-only hero images, which can effectively grab visitors’ attention and make your content more readable. Another trend on websites is to use video hero images, which can add excitement and energy to your website. You can also use animated hero images, adding movement and interest to your website.
Choosing the right hero image for your website depends on many factors, including the overall design of your site, the message you want to convey, and the target audience you are trying to reach. When selecting a hero image, it is important to remember that it should be relevant to your content and message. It should also be visually appealing and engaging to catch visitors’ attention and encourage them to stay on your site.
When done correctly, hero images can be an excellent way to grab visitors’ attention and make your website more visually appealing. Common mistakes made when using hero images include using an image that is too small or irrelevant. It is also important to ensure that your hero image is placed prominently on your website to stand out among other elements on the page.
Source: 1. Fauxmaggio Vegan Cheese 2. Grenier Financial Advisors 3. On The Edge Gutters 4. Garfield Goodrum Design Law
20. Vintage-Inspired Web Design
One of the most popular web design trends in recent years is vintage or retro style. This throwback aesthetic is inspired by the design of old posters, ads, and other graphics from the early to the mid-20th century.
While vintage graphic design can be applied to any project, it is particularly well-suited to websites. That’s because a vintage website can have a lot of personality and charm that modern designs often lack. Plus, a well-designed vintage website can be unique and eye-catching.
It makes sense to keep a few things in mind if you’re thinking about creating a website with a vintage-feeling design. First, your website will need to have a strong visual component. Your web pages should be filled with interesting graphics and images. You’ll also want to use colors indicative of the era you’re trying to recreate.
Another vital element of vintage web design is typography. When choosing fonts for your website, make sure they are appropriate for the era you’re trying to recreate. For instance, if you’re designing a website about the 1930s, you might want to use a font that was popular during that time.
If you keep these things in mind, you can create a vintage-inspired website that is both stylish and fun.
Source: 1. Jack Daniels 2. St. Louis Browns Historical Society 3. Pask House 4. 100 Years of Georgia’s First Democratic Republic
21. Illustrations
Illustrations are becoming increasingly popular in web design to add personality and style to a site. We see more and more sites using illustrations in place of traditional photos, and we think this trend will continue to grow in 2023.
What are illustrations?
Illustrations are drawings, paintings, or photographs used to enhance the look of a design. Common styles include realistic, cartoon, and minimalist. Another plus? You can use illustrations on websites, in magazines, or books.
Why use illustrations?
Illustrations can add visual interest to a design and help target a specific audience. They can also convey ideas or messages that might be difficult to communicate with words alone.
How to use illustrations in web design
There are many ways to incorporate illustrations into web design. Common techniques include:
- Using them as backgrounds.
- Adding them to menus or buttons.
- Using them in place of photos.
When choosing illustrations for your website, it’s important to consider your site’s overall tone and style. You want the illustrations to complement the rest of the design, not clash with it.
Source: 1. Atomic 2. Belazor Technologies Inc 3. PuzzleBreak 4. Wave to Table
22. Dark Mode
What is dark mode?
Dark mode is a color scheme that uses light-colored text, icons, and graphical user interface (GUI) elements on a dark background.
Since the release of iOS 13, dark mode has become increasingly popular, and we think this trend will continue to grow in popularity in 2023. We use dark mode to create an elegant and sophisticated look for websites and other designs. We also use dark mode to improve usability and reduce eye strain.
In web design, dark mode is an aesthetic choice that can create an elegant and stylish look for your website. It can also convey a sense of sophistication, luxury, or modernity.
When used correctly, dark mode can be an excellent way to set your website apart from the competition. If you’re considering using dark mode on your website, here are some things to keep in mind:
- Use a dark background: The essential element of dark mode is the dark background. We accomplish this by using a black or very dark gray color for your website’s background.
- Use light-colored text: Once you’ve selected a dark background, you’ll need to use light-colored text to make it visible. White or off-white colors work well for this purpose.
- Use brighter colors sparingly: In addition to light-colored text, you can also use bright colors sparingly to add visual interest to your Dark Mode website design. However, it’s important to use these colors judiciously not to overwhelm the senses.
- Select a Dark Mode color palette: When selecting colors for your Dark Mode website design, it’s important to choose a color palette that works well with your site’s overall look and feel. Many pre-made Dark Mode color palettes are available online, or you can create your custom palette.
- Use high-contrast images: To ensure that your images are visible on a dark mode website, make sure to use high-contrast images that have been edited specifically for this purpose
Source: 1. Aamir Shaikh 2. Gigantic 3. imotion factory 4. Léni Whitford
23. Monochromatic Web Designs
While monochromatic designs have been around for centuries, they have experienced a resurgence in popularity in recent years.
We define monochromatic design as a design that uses a single color or hue throughout. Monochromatic designs can range from subtle and sophisticated to bold and eye-catching, making them versatile and adaptable to any project.
There are several benefits to using a monochromatic color scheme:
- It can create a sense of cohesion and unity.
- Use monochromatic design to highlight or draw attention to specific elements.
- It can be an efficient way to use color since only one color is needed.
There are several different ways to use monochromatic designs.
- Use different shades of the same color.
- Use different tones of the same color.
- Use different tints of the same color.
- Use different hues of the same color.
Source: 1. Bureau of Works 2. Orbit 3. Polar Gold 4. Wabeo
24. Detailed Footers
Footer design has come a long way in recent years, and they are now an essential part of most websites. A well-designed footer can improve the user experience and help your website rank higher in search engines.
When it comes to website footers, one trend we see more and more is the use of detailed footers. Instead of having a simple list of links, footers are now becoming more complex, with multiple columns and rows of content. Additionally, detailed footers can include social media icons, contact information, newsletter sign-ups, and more.
Driving this trend is s the need for websites to provide more information to users in an easily accessible way. Putting all this information in the footer ensures that users will always be able to find what they are looking for, no matter where they are on the site. This can be especially useful on mobile devices with limited screen real estate.
We follow a few hard and fast rules when we think of what a footer on a client site will look like.
First, we ensure that all the footer content is relevant and will be useful to users. Nothing is worse than having a footer full of useless information.
Second, make sure that the footer is easy to navigate and doesn’t look cluttered. Too much information in the footer can overwhelm users and make it difficult to find what they are looking for.
And lastly, make sure that the footer is responsive so that it looks good on all devices.
Source: 1. Astra 2. Avo 3. Hologram 4. Think32
What’s next? Looking for a Change?
As we approach the end of 2024, we are looking ahead to 2024 and wondering what new web design trends will emerge. Here’s what we know:
- WordPress will continue to dominate as the most popular content management system (CMS). According to W3Techs, WordPress currently has a 63.8% market share among CMS users. We expect this web design trend to continue in 2024 as WordPress becomes even more user-friendly and adds new features.
- Search engine optimization (SEO) will become even more important as businesses strive to rank higher in search results. With more and more people using search engines to find products and services, it is critical that your website is optimized for search. We expect to see more businesses invest in SEO-friendly content and web design trends in 2024.
- eCommerce will continue to grow in popularity as consumers increasingly turn to the internet for their shopping needs. We expect to see more businesses invest in eCommerce in 2024 as they realize the potential for reach and sales growth. If you still need an eCommerce website, now is the time to start planning one.
- Mobile-friendly websites will become even more critical as most internet users now access the web from their smartphones and other mobile devices. If your website isn’t mobile-friendly, you need to make it a priority in 2024. We expect mobile-first design to become the norm in 2024 as businesses strive to provide a better user experience for their mobile visitors.
- Personalization will become increasingly important as businesses strive to create a unique experience for each visitor to their website. If you want your website to stand out from the crowd in 2024, you need to start thinking about how you can personalize your site for each visitor. We expect personalization tools such as cookies and tracking pixels to become more commonplace in 2024 as businesses seek to understand their users’ needs and preferences better.
At Cider House Media, we’re always keeping our finger on the pulse of the latest web design trends to help our clients stay ahead of the curve. If you’re thinking about launching a new website, redesigning your existing site, or need SEO or marketing help, contact us today and let us show you what we can do!